SVGとは画像フォーマット形式の一種として扱われています。
ベクター形式と呼ばれるもので拡大や縮小をしても劣化しないので、ロゴやアイコンなどでよく使われるようになりました。

お悩み
あれ?SVG画像を作ったから、WordPressで使おうと思ったけど
アップロードできないぞ…?
WordPressは標準状態ではSVG画像をアップロードできません。
SVGは、正確には文書形式の一種のためセキュリティーの都合上許可されていないようです。
WordPress初心者でも、記事に沿って3分で設定が完了しますので、ぜひ参考にしてください。
この記事で分かること
- WordPressでSVG画像をアップできるようにする
[結論] functions.php
以下のコードをfunctions.phpに追加するだけです。
そのままコピペするだけでOKです!
// SVGのアップロードを許可
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes);
return $file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');functions.phpって何?という方は以下の記事をご覧ください。
functions.phpへの追加方法
とても簡単なので、この記事を読みながら実際に設定してみてください。
functions.phpを編集する
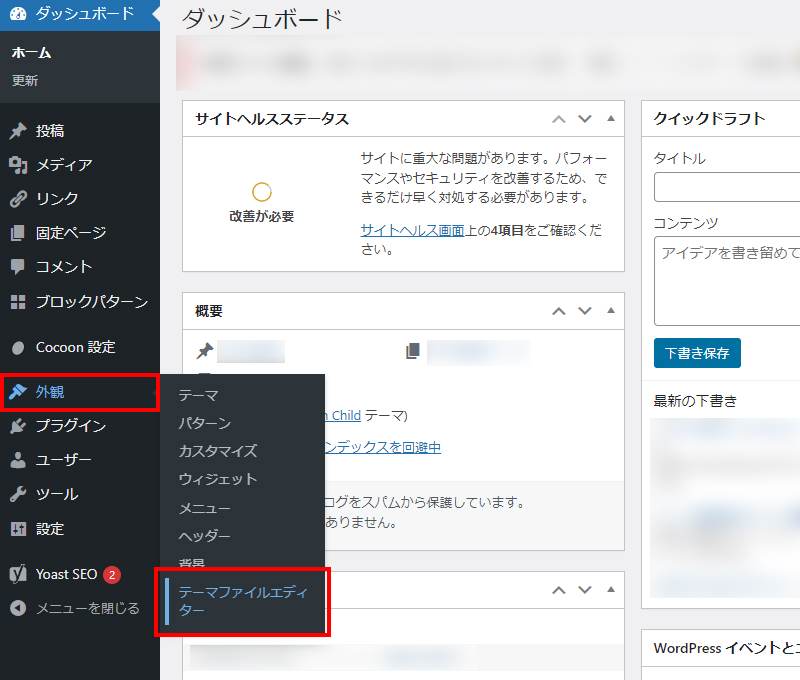
- STEP1「テーマファイルエディター」を開く
WordPressダッシュボードの左側メニューの「外観」⇒「テーマファイルエディター」をクリックします。

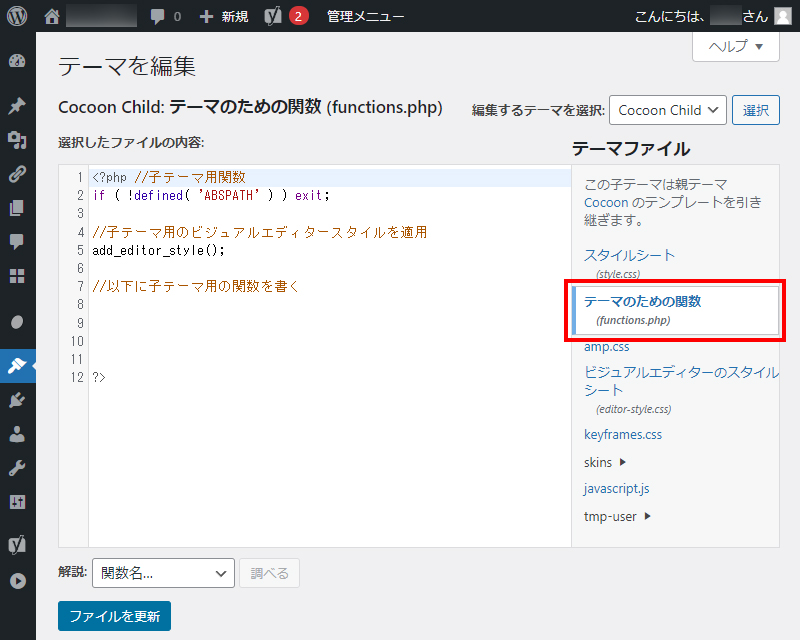
- STEP2「テーマのための関数 (functions.php)」を開く
テーマファイルの一覧から「テーマのための関数 (functions.php)」をクリックします。

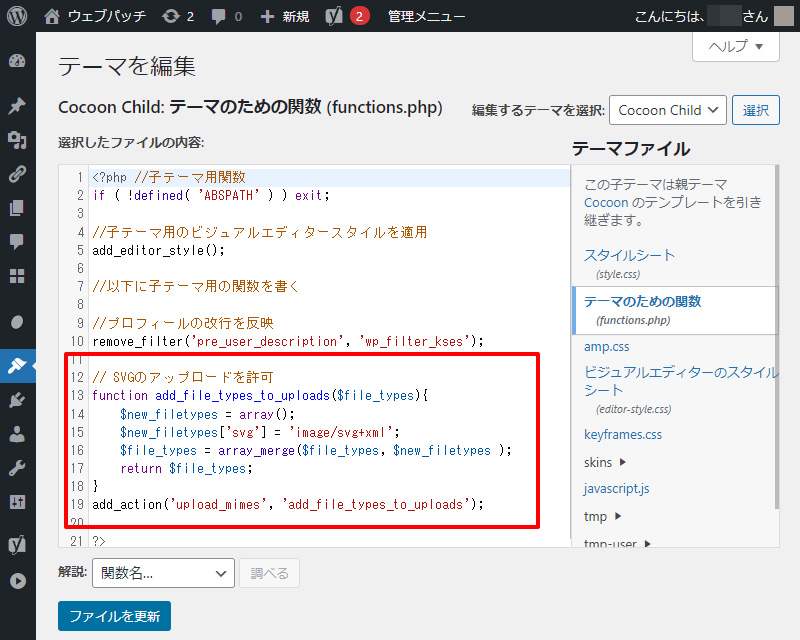
- STEP3コードをfunctions.phpへコピペする
ファイルの内容へ以下のソースを追加します。
// SVGのアップロードを許可 function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');
テーマによって他にもソースが書かれている場合がありますが、その際は一番後ろに追加してください。
追加したら、「ファイルを更新」ボタンをクリックして、編集内容を保存してください。
これで完了です。お疲れさまでした!
メディアでSVG画像がアップできるかどうか確認しましょう。
functions.phpに設定を追加すればSVG画像のアップは可能
いかがでしょうか?
functions.phpへの設定が必要ですが、複雑な操作ではないので本記事を参考に落ち着いて作業すれば問題はないと思います。
皆さんもぜひSVG画像を活用してみてください。
それでは良いブログライフを!




コメント